OK, let's draw! How do we do that in Animate? Well, it's important to understand how computers display graphics. There are two primary ways to draw with the computer: with vectors or with bitmaps. Vectors represent drawings with mathematical formulas, while bitmaps represent drawings with tiny little colored dots called pixels.
 |
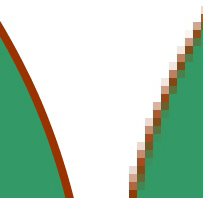
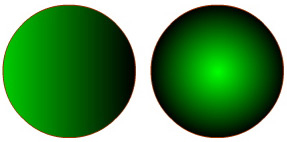
| Vector drawings stay smooth when zoomed (left). Bitmaps show quality loss when zoomed (right). |
Animate is a vector-based drawing program. When you draw a circle, for example, Animate remembers the image as a mathematical object of a certain radius, filled with a particular color and outlined in a particular color. When you zoom up on the circle, the program re-renders the curve with the mathematical formula and particular parameters of the circle, so it remains sharp without any loss of resolution.
When you zoom up on a bitmap circle, the pixels are fixed and there isn't enough information to render the curve without looking terrible. We say that vector drawings are "resolution-independent" and bitmaps are "resolution-dependent." This is important to keep in mind because you may be using both vector drawings and bitmap images in Animate, and you should understand the effects and limits of scaling (making the images bigger or smaller).
Drawing: Strokes and Fills
 The key to Animate's drawing tools hinges on two important concepts: the stroke and the fill. (If you are an Adobe Illustrator user, these concepts will be familiar to you.)
The key to Animate's drawing tools hinges on two important concepts: the stroke and the fill. (If you are an Adobe Illustrator user, these concepts will be familiar to you.)
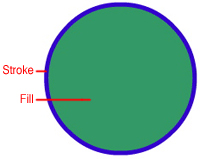
The stroke is the outline of an object while the fill is the inside color of the object. The stroke and the fill are independent of each other, so you can select, delete, or edit the stroke separately from the fill. When you draw a shape, you'll always select the properties of the stroke and fill first, and then draw the shape on the Stage.

Let's begin by using simple shapes: ovals and rectangles. In this lesson, you'll draw a cute pig to learn to use the various drawing and editing tools.
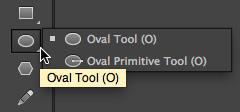
 Click the Oval tool from the menu of additional tools. A small triangle at the corner of a tool indicates additional related tools hidden under it.
Click the Oval tool from the menu of additional tools. A small triangle at the corner of a tool indicates additional related tools hidden under it.
When you select the Oval tool, more options appear in the Properties inspector and at the bottom of the Tools panel. At the bottom of the Tools panel, make sure that the Object Drawing mode is not selected.  Object Drawing mode is represented by the oval icon just above the magnet icon at the bottom of the Tools panel. If it is light gray, it is not selected, and if it is dark gray and outlined, it is selected.
Object Drawing mode is represented by the oval icon just above the magnet icon at the bottom of the Tools panel. If it is light gray, it is not selected, and if it is dark gray and outlined, it is selected.
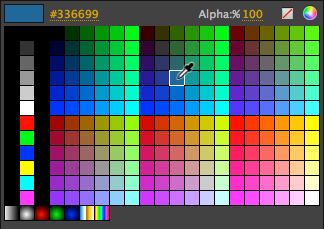
In the Properties inspector, or at the bottom of the Tools panel, let's choose a dark brown color for the stroke and a nice pink color for the fill. For the stroke, click the color chip below the pencil icon. In the color palette that appears, you can choose from the "web safe" colors or click the color wheel at the top right if you want access to more colors. You can also choose the icon with the diagonal red line if you want no color, or change the transparency of the color by changing the Alpha value. After you choose a stroke color, click the color chip below the paint bucket icon and select a fill color.

Now click and drag on the Stage to define an oval for your pig's face. Congratulations, you've just created your first shape!

 |
| Drag-selecting (top) and the selected shape (bottom). |
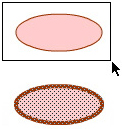
Now let's draw a second shape for his ear. Click and draw a smaller, thinner oval off to the side of the face. Choose the Selection tool  (you can access this tool by hitting "V" on your keyboard). To select a shape, drag the Selection tool around it, or double-click the shape. Both the stroke and the fill of the oval become highlighted in dots, indicating that they are selected.
(you can access this tool by hitting "V" on your keyboard). To select a shape, drag the Selection tool around it, or double-click the shape. Both the stroke and the fill of the oval become highlighted in dots, indicating that they are selected.
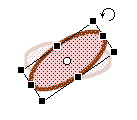
Choose the Free Transform tool  ("Q"). A box with control points appears around the selected oval. The Free Transform tool lets you change the size or rotate a selection. Click and drag the control points to transform the selection; try stretching, squashing, or rotating it (click and drag close, but not over, the corner control points to rotate). Rotate the oval about 45 degrees so the pig's ears will be angled up.
("Q"). A box with control points appears around the selected oval. The Free Transform tool lets you change the size or rotate a selection. Click and drag the control points to transform the selection; try stretching, squashing, or rotating it (click and drag close, but not over, the corner control points to rotate). Rotate the oval about 45 degrees so the pig's ears will be angled up.
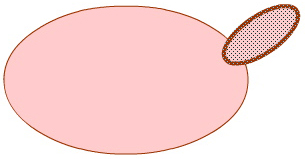
Choose the Selection tool again and drag the small oval over the larger oval and click an empty part of the Stage to deselect it.
 |
 |
Rotating the ear with the Free Transform tool (left) and moving it into place with the Selection tool (right). |
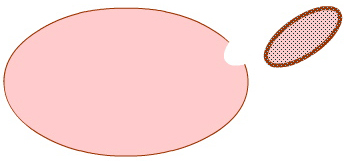
The small oval will intersect the large oval. If you try to select it again and move it away, you'll see the overlapped portions have disappeared! Animate does this to save memory. The overlapped portions are not visible, so the program deletes them.

 There are other ways to maintain the integrity of your overlapping shapes, which you'll learn later in this lecture, but this behavior is actually a useful drawing tool. You can punch holes in shapes, or intersect strokes and fills to create new strokes and fills that you can move around and edit. Move the small oval back over the larger oval. Select the stroke that overlaps the pig's face (by clicking on it once with the Selection tool) and press the Delete key. The stroke is deleted, leaving the ear connected to the face with one continuous fill.
There are other ways to maintain the integrity of your overlapping shapes, which you'll learn later in this lecture, but this behavior is actually a useful drawing tool. You can punch holes in shapes, or intersect strokes and fills to create new strokes and fills that you can move around and edit. Move the small oval back over the larger oval. Select the stroke that overlaps the pig's face (by clicking on it once with the Selection tool) and press the Delete key. The stroke is deleted, leaving the ear connected to the face with one continuous fill.
Create a second oval, rotate it, and move it over the face for the other ear.
Modifying Shapes
Let's refine the shape of the ears to make them appear more ear-like.
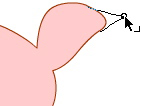
 Choose the Selection tool. Hold down the Alt key (PC) or Option key (Mac) and click and drag to create a new corner point. You can modify the contours of shapes by clicking and dragging on the sides of any shape. Push and pull on the sides until you get just the right curves.
Choose the Selection tool. Hold down the Alt key (PC) or Option key (Mac) and click and drag to create a new corner point. You can modify the contours of shapes by clicking and dragging on the sides of any shape. Push and pull on the sides until you get just the right curves.
Hey, now is a good time to mention undoing a step. If you're not happy with one of your changes, you can undo it by going to Edit > Undo or by pressing Ctrl+Z (PC) or Command+Z (Mac), same as most other programs you're used to.
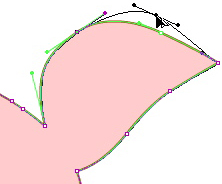
If you want more precision in modifying the ears, choose the Subselection tool  ("A"). This tool allows you to adjust the points that make up the path surrounding a shape. Click any shape once with the Subselection tool and control points around the shape appear. You can move the control points themselves and/or drag the handles of the control points to change the curves. Once you get the hang of it, this is a precise way to modify shapes.
("A"). This tool allows you to adjust the points that make up the path surrounding a shape. Click any shape once with the Subselection tool and control points around the shape appear. You can move the control points themselves and/or drag the handles of the control points to change the curves. Once you get the hang of it, this is a precise way to modify shapes.

Unhappy with the color of your pig? Modify the fill or stroke color with the Paint Bucket tool or the Ink Bottle tool. The Paint Bucket tool  ("K") changes the fill and the Ink Bottle tool
("K") changes the fill and the Ink Bottle tool  ("S") changes the stroke. Simply select a new color for the stroke or fill in the Properties inspector. Then click the fill or the stroke you want to modify.
("S") changes the stroke. Simply select a new color for the stroke or fill in the Properties inspector. Then click the fill or the stroke you want to modify.
Using Groups
Groups are a way to keep several shapes together so you can move them as a unit, and prevent them from intersecting overlapping shapes. Group your shapes by selecting them and choosing Modify > Group. A blue rectangle appears around your group, and you can move the whole group as one object.
If you have several groups, you can control how they overlap each other by changing their stacking order. Choose Modify > Arrange, and choose whether you want the group to move forward or behind the other groups.
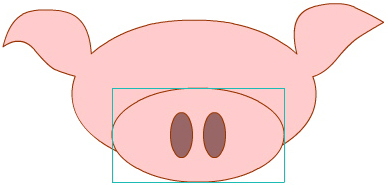
In this example, I've created a snout for our pig using several ovals, and made a group out of it.

I can move the snout over his face and not worry about having it mess up the face below. Groups help organize your drawing and will make it easier to manage a complex illustration.
To edit a group, double-click it with the Selection tool. The objects on the Stage around it dim, and you'll enter a temporary editing mode for your group. Edit the group as you need, and double-click the Stage to return.
To revert to a group's component parts, choose Modify > Break Apart or Ctrl+B (PC) or Command+B (Mac).
Creating Gradients
Gradients are a way to give a shape more depth and three-dimensionality. Gradients are a blending of one color to another. There are two kinds of gradients: linear gradients, in which the colors blend in a straight line, and radial gradients, in which the colors blend from inside to outside in a circular fashion.
 |
Linear gradient (left) and radial gradient (right) |
 |
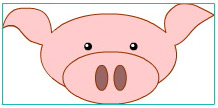
The pig's face is grouped and selected. |
Let's create the pig's body with a radial gradient to make it appear round and plump. Select all the elements of the pig's face (I've added a few additional details to complete it, and you can too) and group it.
Choose the Oval tool and open the Color panel (Window > Color).

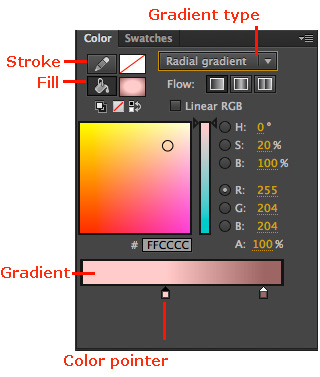
Click the Fill option (paint bucket icon) and choose "Radial gradient" from the dropdown menu. The gradient at the bottom of the panel shows how one color blends to the next. The positions of the color pointers determine how quickly or how gradually the colors blend. If the color pointers are close together, the colors blend very quickly. If the color pointers are far apart, the colors blend very gradually. Double-click the color pointer to change the color. Click the gradient to add additional colors. Drag the color pointers off the panel to remove them. For the pig's body, choose a pink color for the inside color and a darker pink for the outer color.
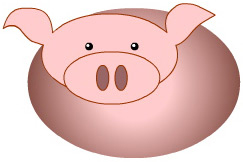
Create a large oval behind the pig's face. The fill of the oval shows a radial gradient from light to dark, with the gradient positioned at the center.

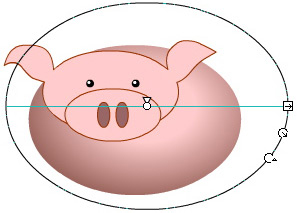
Modifying Gradients
You'll probably want to modify how the gradient appears in the oval. What if you wanted the gradient to be off-center? Or, the gradient to be more spherical than oval? You can use the Gradient Transform tool  ("F"), which is hidden below the Free Transform tool, to make those kinds of modifications to a gradient.
("F"), which is hidden below the Free Transform tool, to make those kinds of modifications to a gradient.
Click your pig's body with the Gradient Transform tool. Circular controls appear on the gradient. You can click and drag on the various controls to move the center, rotate, or scale the gradient. Explore how the different controls affect the way the gradient appears. In my example, I've moved the center of the gradient and expanded it slightly.

Aligning Objects
There are various ways in which you can align objects or space them evenly. You can use rulers (View > Rulers) or a grid (View > Grid > Show Grid) to help position objects on the Stage. You can also select an object and change its X and Y position in the Properties inspector. You can also turn to the Align panel (Window > Align), which has various options for vertical and horizontal alignment and distribution.
In the example below, I have the pig's four legs selected. The legs were created with the Rectangle tool with a linear gradient fill, and the hooves were pulled out of the bottom of the rectangle by holding down the Alt/Option key and using the Selection tool. I bisected the leg with the Line tool so I could fill the hoof with a different color than the leg.
Now, I want them all to be at the same baseline and evenly spaced from one another. In the Align panel, I can choose the "Align bottom edge" and "Space evenly horizontally" options, and Animate takes care of the job. If you want to align your selected objects relative to the Stage, select the Align to stage option at the bottom of the Align panel.
Freeform Strokes and Fills
What's a pig without his curly tail? We have one more feature to add to our illustration. For freeform shapes like a spiral tail, you can use the Brush or Pencil tool. The Brush tool  ("B") creates freeform fills and the Pencil tool
("B") creates freeform fills and the Pencil tool  (Shift "Y") creates freeform strokes. If you want to create straight strokes, choose the Line tool
(Shift "Y") creates freeform strokes. If you want to create straight strokes, choose the Line tool  ("N").
("N").
 For the tail, choose the Brush tool. At the bottom of the Tools panel, additional options appear; you can select a different brush shape and a brush size. Keep the brush shape a circle, and experiment what works best for the brush size. Choose a darker pink fill color in the Properties inspector, and draw out your pig's tail. You can apply a stroke to the shape of the tail with the Ink Bottle tool if you want a little more definition.
For the tail, choose the Brush tool. At the bottom of the Tools panel, additional options appear; you can select a different brush shape and a brush size. Keep the brush shape a circle, and experiment what works best for the brush size. Choose a darker pink fill color in the Properties inspector, and draw out your pig's tail. You can apply a stroke to the shape of the tail with the Ink Bottle tool if you want a little more definition.
Select your tail and make it into a group (Modify > Group) if you want to control its overlapping arrangement (Modify > Arrange) with the other parts of the pig. Shapes that are not grouped automatically appear behind all groups.
Select your finished tail and move it in place behind the pig and your pig illustration is done! Make sure to save him. We'll use him again in a moment.
Also, if you want to create your own curves for the tail or any addition to the pig (a hat, perhaps?), and already feel comfortable with other drawing tools, try the Pen tool  ("P"). The Pen tool allows you to create your own points and paths for precision shapes. It takes some practice to use effectively, but it's worth the effort. Click the Stage once with the Pen to start a curve, then click to define the next point. Click and drag to pull out the handles that define the curvature at that point. Continue clicking and pulling until you are back to your first point, them click to close the path. Now, like any other shape, you can add a stroke or fill, transform, modify, or delete as desired.
("P"). The Pen tool allows you to create your own points and paths for precision shapes. It takes some practice to use effectively, but it's worth the effort. Click the Stage once with the Pen to start a curve, then click to define the next point. Click and drag to pull out the handles that define the curvature at that point. Continue clicking and pulling until you are back to your first point, them click to close the path. Now, like any other shape, you can add a stroke or fill, transform, modify, or delete as desired.


